# Quickstart
Use CodeceptJS all-in-one installer (opens new window) to get CodeceptJS, a demo project, and Playwright.
npx create-codeceptjs .
If you prefer not to use Playwright see other installation options.

To install codeceptjs into a different folder, like
testsusenpx create-codeceptjs tests
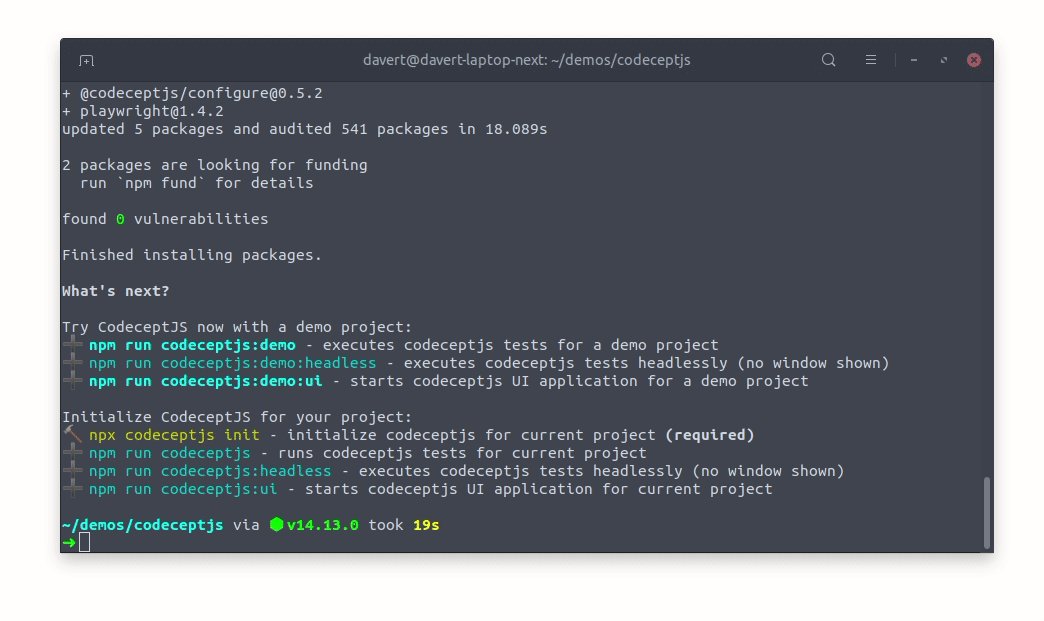
After CodeceptJS is installed, try running demo tests using this commands:
npm run codeceptjs:demo- executes demo tests in window modenpm run codeceptjs:demo:headless- executes demo tests in headless modenpm run codeceptjs:demo:ui- open CodeceptJS UI to list and run demo tests.
CodeceptJS UI application:

# Init
To start a new project initialize CodeceptJS to create main config file: codecept.conf.js.
npx codeceptjs init
Answer questions, agree on defaults:
| Question | Default Answer | Alternative |
|---|---|---|
| Do you plan to write tests in TypeScript? | n (No) | or learn how to use TypeScript |
| Where are your tests located? | **./*_test.js | or any glob pattern like **.spec.js |
| What helpers do you want to use? | Playwright | Which helper to use for: web testing (opens new window), mobile testing (opens new window), API testing (opens new window) |
| Where should logs, screenshots, and reports to be stored? | ./output | path to store artifacts and temporary files |
| Do you want to enable localization for tests? | n English (no localization) | or write localized tests (opens new window) in your language |
Sample output:
? Do you plan to write tests in TypeScript? 'No'
? Where are your tests located? '**./*_test.js'
? What helpers do you want to use? 'Playwright'
? Where should logs, screenshots, and reports to be stored? '**./output**'
? Do you want to enable localization for tests? 'English (no localization)'
For Playwright helper provide a website to be tested and browser to be used:
| Question | Default Answer | Alternative |
|---|---|---|
| Base url of site to be tested | http://localhost | Base URL of website you plan to test. Use http://github.com or sample checkout page (opens new window) if you just want to play around |
| Show browser window | y Yes | or run browser in headless mode |
| Browser in which testing will be performed | chromium | or run tests in firefox, webkit (which is opensource version of Safari) or launch electron app |
? [Playwright] Base url of site to be tested 'http://mysite.com'
? [Playwright] Show browser window 'Yes'
? [Playwright] Browser in which testing will be performed. Possible options: chromium, firefox, webkit or electron 'chromium'
Create first feature and test when asked
Open a newly created file in your favorite JavaScript editor. The file should look like this:
Feature('My First Test');
Scenario('test something', ({ I }) => {
});
Write a simple test scenario:
Feature('My First Test');
Scenario('test something', ({ I }) => {
I.amOnPage('https://github.com');
I.see('GitHub');
});
Run a test:
npx codeceptjs run
The output should be similar to this:
My First Test --
test something
I am on page "https://github.com"
I see "GitHub"
✓ OK
To quickly execute tests use following npm scripts:
After CodeceptJS is installed, try running demo tests using this commands:
npm run codeceptjs- executes tests in window modenpm run codeceptjs:headless- executes tests in headless modenpm run codeceptjs:ui- open CodeceptJS UI to list and run tests.
More commands available in CodeceptJS CLI runner (opens new window).